網(wǎng)站建設(shè)
基本概念
對于一般的信息管理員而言,,在GpowerCMS內(nèi)容管理系統(tǒng)中有三個最基本的概念:文章(Article)、欄目(channel),、模板(template),。先來看看文章的概念。

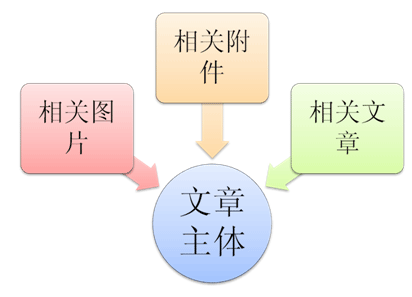
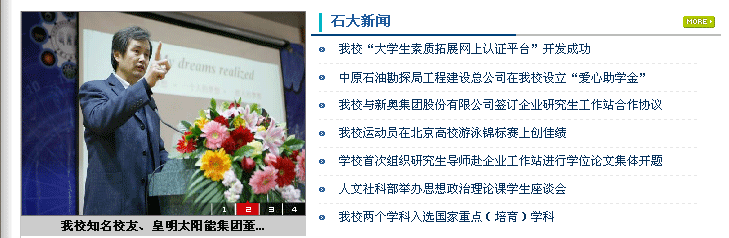
如上圖,,文章是內(nèi)容管理系統(tǒng)的基本單元,,一篇文章除了文章主體(如標(biāo)題、作者,、關(guān)鍵字,、內(nèi)容等)信息外,還可以有一些外圍特征,,如相關(guān)圖片,、相關(guān)附件、相關(guān)文章等,。正是這些外圍特征的標(biāo)識,,才能夠滿足多元化的版面設(shè)計與內(nèi)容關(guān)聯(lián)的需求。如學(xué)校首頁上的圖片新聞動畫(見下圖)

通過點擊圖片可以進入相關(guān)的新聞查看詳細信息,,實際上這些在首頁上出現(xiàn)的圖片就是通過文章的相關(guān)圖片來實現(xiàn)的,。在這里,多篇文章的相關(guān)圖片就被組織成為一個連續(xù)播放flash動畫,。
使用相關(guān)圖片有一個好處就是可以點擊小圖看大圖,。為了加快首頁的顯示速度,通常在文章的相關(guān)圖片里擱上小幅圖樣,,而在文章的內(nèi)容里放置大圖,,如不進行這樣的處理,堆積了多幅照片的首頁就會不堪重負,。
CMS系統(tǒng)中文章的概念超出了傳統(tǒng)文章概念的范疇,,一個鏈接、一個圖片都可以構(gòu)成一篇文章,。例如學(xué)校主頁上的快速通道欄目,,實際上是由一些文章列表組成,這些文章除了標(biāo)題與鏈接地址外,,沒有填入其它任何信息,。
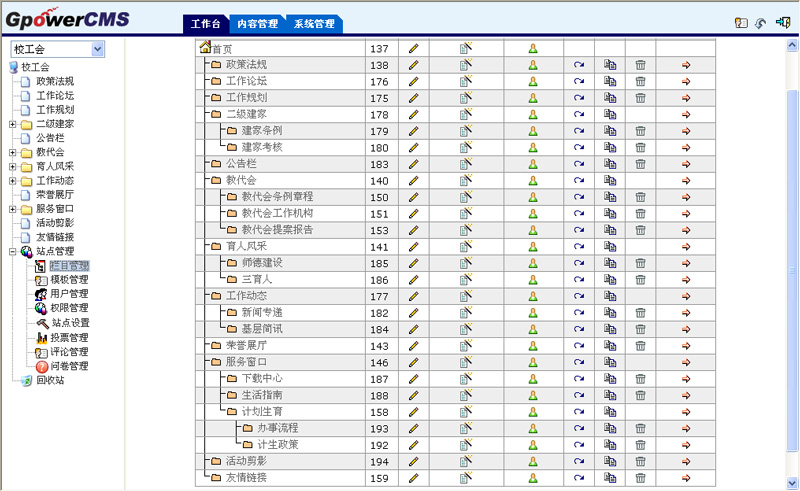
欄目的概念非常簡單,就是分類管理文章的一種形式,,在通元CMS系統(tǒng)中,,欄目是樹形結(jié)構(gòu)的,欄目下面可以再建子欄目,。欄目雖然可以無限細分,,但層次過于復(fù)雜,,分類過于精細反而會增加內(nèi)容管理的難度。欄目的層次一般以兩層為宜,。如下圖所示為校公會的欄目設(shè)置,。

最后來看看模板的概念。有過PPT基礎(chǔ)的人都知道,,模板可以用來統(tǒng)一頁面的外觀形式與格式�,,F(xiàn)在大型的門戶網(wǎng)站的頁面都是通過CMS系統(tǒng)生成的,同一個網(wǎng)站內(nèi)同一類頁面除了內(nèi)容上的變化,,基本格式,、外觀形式都一樣,原因就是這些網(wǎng)頁都是基于同一個模板生成的,。簡而言之,,模板決定了內(nèi)容的顯示方式。
由于模板的定義比較復(fù)雜,,需要有一定的程序語言與美工基礎(chǔ),,所以模板的開發(fā)都由網(wǎng)絡(luò)中心的技術(shù)人員完成,各二級單位的信息管理員并不需要掌握模板的開發(fā)技術(shù),。
正因為有了模板的概念,,才實現(xiàn)了網(wǎng)站形式與內(nèi)容的分離,也使得各二級單位的信息管理員可以專注于自己的內(nèi)容管理,。
- 2016-11-22 系統(tǒng)簡介
- 2009-11-29 建站服務(wù)流程
- 2014-01-08 CMS6.1遇到瀏覽器兼容性問題處理方法
- 2013-06-06 如何解決使用IE10登陸CMS系統(tǒng)自動彈出無法正常使用的方法
- 2012-09-04 CMS6.1如何將一篇文章的標(biāo)題指向某供下載的文檔,?
- 2012-09-04 CMS6.1如何將一篇文章的標(biāo)題指向某特定網(wǎng)址?
- 2012-09-04 CMS6.1如何在文章內(nèi)容中插入圖片,?
- 2012-09-04 CMS6.1如何給網(wǎng)站flash圖片新聞添加新文章,?
- 2012-09-03 CMS6.1如何為文章內(nèi)容中某幾字添加鏈接網(wǎng)址或鏈接供下載的文檔?
- 2012-09-03 CMS6.1如何在文章內(nèi)容下方插入供下載的附件,?
- 2012-08-02 CMS6.1新特性新功能
- 2012-08-02 在CMS6.1系統(tǒng)中修改和刪除文章基本流程
- 2012-08-01 在CMS6.1系統(tǒng)中新建和發(fā)布文章基本流程
- 2010-04-08 CSS兼容:如何解決IE7,、IE8的兼容問題
- 2009-11-30 GpowerCMS系統(tǒng)基本概念
- 2009-11-30 什么是CMS內(nèi)容管理系統(tǒng)?


